在当今——Web 2.0概念铺天盖地的Internet环境下,简易的AJAX集成对于一个成功的WEB框架来说是不可或缺的。因此,Struts 2其中的一个重要的功能(Feature)就是“First-class AJAX support - Add interactivity and flexibility with AJAX tags that look and feel just like standard Struts tags(大意:一流的AJAX支持——通过AJAX标志增加互动性和灵活性,而且使用这些AJAX标志与普通的Struts标志同样简单)”。
实现原理
基于不重新发明轮子的原则,Struts 2并没有开发新的AJAX框架,而是使用时下Java EE平台中比较流行的AJAX框架——Dojo和DWR。
最近在Musachy Barroso等同志的无私奉献下,开发了Struts 2的JSON插件(Plugin),极大地方便了我们输出JSON结果(Result)。
JSON插件(Plugin)
在Struts 2的showcase中的AJAX部分,JSON的结果输出是通过Freemaker模板实现。这种方法在简易性和灵活性上都比不上JSON插件,所以JSON插件值得向大家五星推荐。
下面让我们看一个JSON插件的例子。
首先到以下网址http://code.google.com/p/jsonplugin/downloads/list下载JSON插件的JAR包,并将其加入你的WebContent\WEB-INF\lib下。
接下是本例子的Action代码:
package tutorial;
import java.util.ArrayList;
import java.util.List;
import com.googlecode.jsonplugin.annotations.JSON;
import com.opensymphony.xwork2.ActionSupport;
public class JsonPluginAction extends ActionSupport {
private static final long serialVersionUID = -6784977600668791997L;
private int bookId;
private String title;
private double price;
private List<string> comments;
private transient String secret1;
private String secret2;
@JSON(name="ISBN")
public int getBookId() {
return bookId;
}
public void setBookId(int bookId) {
this.bookId = bookId;
}
public List<string> getComments() {
return comments;
}
public void setComments(List<string> comments) {
this.comments = comments;
}
public double getPrice() {
return price;
}
public void setPrice(double price) {
this.price = price;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
@Override
public String execute() {
bookId = 15645912;
title = "Max On Java";
price = 0.9999d;
comments = new ArrayList<string>(3);
comments.add("It's no bad!");
comments.add("WOW!");
comments.add("No comment!");
secret1 = "You can't see me!";
secret2 = "I am invisible!";
return SUCCESS;
}
}
清单1 src/tutorial/JsonPluginAction.java
以上代码值得注意的是,通过@JSON的JAVA注释(Annotation),我们可以改变JSON结果的属性名称,另外带有transient修饰符与没有Getter方法的字段(field)都不会被串行化为JSON。
然后,我们来配置一下此Action,代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<package name="Struts2_AJAX_DEMO" extends="json-default">
<action name="JsonPlugin" class="tutorial.JsonPluginAction">
<result type="json" />
</action>
</package>
</struts>
清单2 src/struts.xml
上面配置文件的“package”元素和以往不同的是,它扩展了“json-default”而不是“struts-default”。“json-default”是在jsonplugin-0.11.jar包里的struts-plugin.xml中定义的。该文件同时定义了“json”的结果类型,有兴趣的朋友可以打开此文件看看。
发布运行应用程序,在浏览器中键入:http://localhost:8080/Struts2_Ajax/JsonPlugin.action,出现下载文件对话框,原因是JSON插件将HTTP响应(Response)的MIME类型设为“application/json”。把文件下载下来,用记事本打开,内容如下:
{"ISBN":15645912,"comments":["It's no bad!","WOW!","No comment!"],"price":0.9999,"title":"Max On Java"}
清单3 例子1输出的JSON串
当然这还不是一个完整的AJAX的例子,下面让我们写一个HTML文件将其完成,HTML代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>JSON Plugin</title>
<script type="text/javascript">
var bXmlHttpSupport = (typeof XMLHttpRequest != "undefined" || window.ActiveXObject);
if (typeof XMLHttpRequest == "undefined" && window.ActiveXObject) {
function XMLHttpRequest() {
var arrSignatures = ["MSXML2.XMLHTTP.5.0", "MSXML2.XMLHTTP.4.0",
"MSXML2.XMLHTTP.3.0", "MSXML2.XMLHTTP",
"Microsoft.XMLHTTP"];
for (var i=0; i < arrSignatures.length; i++) {
try {
var oRequest = new ActiveXObject(arrSignatures[i]);
return oRequest;
} catch (oError) { /*ignore*/ }
}
throw new Error("MSXML is not installed on your system.");
}
}
function retrieveBook() {
if(bXmlHttpSupport) {
var sUrl = 'JsonPlugin.action';
var oRequest = new XMLHttpRequest();
oRequest.onreadystatechange = function() {
if(oRequest.readyState == 4) {
var oBook = eval('(' + oRequest.responseText + ')');
var bookHolder = document.getElementById('bookHolder');
var sBook = '<p><b>ISBN: </b>' + oBook.ISBN + '</p>';
sBook += ('<p><b>Title: </b>' + oBook.title + '</p>');
sBook += ('<p><b>Price: </b>$' + oBook.price + '</p>');
sBook += ('<b><i>Comments: </i></b><hr/>');
for(i = 0; i < oBook.comments.length; i++) {
sBook += ('<p><b>#' + (i + 1) + ' </b>' + oBook.comments[i] + '</p>');
}
bookHolder.innerHTML = sBook;
}
};
oRequest.open('POST', sUrl);
oRequest.send(null);
}
}
</script>
</head>
<body>
<input type="button" value="Retrieve Book" onclick="retrieveBook()" />
<div id="bookHolder"></div>
</body>
</html>
清单4 WebContent/JsonPlugin.html
以上代码中,我没有使用任何的AJAX的Javascript包,而是参考《Professional Javascript For Web Developer》手工创建XHR(XMLHttpRequest),并在XHR完成后使用eval()方法将JSON字符串变为JSON对象。需要注意的是,要调用eval函数时,必须使用“(”和“)”将JSON字符串括起来,否则会出错的。
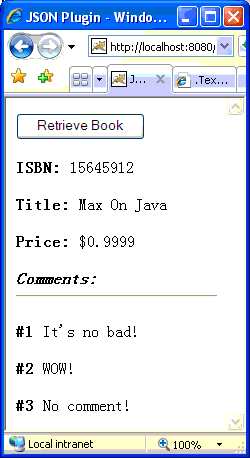
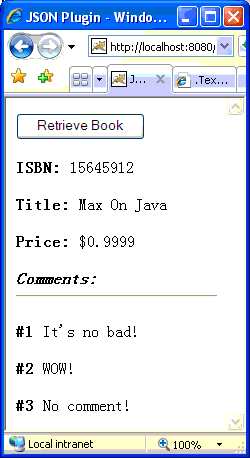
打开http://localhost:8080/Struts2_Ajax/JsonPlugin.html,点击“Retrieve Book”按钮,页面如下图所示:

图1 JsonPlugin.html页面输出
分享到:











相关推荐
Struts2与Ajax 的实现原理,于Servlet+Ajax原理是一致的,都是通过后台的response.getWriter().print("");把数据传输给前台的。 前台Ajax格式如下(需要导入ajax库,比如:jquery-1.11.3.js) 格式: $(function()...
Struts2与AJAX
Struts2与AJAX
第10章 Struts 2与Ajax.ppt
Struts2与Ajax结合 输入验证
欢迎学习struts2和ajax的人下载
介绍struts2中的AJAX插件json的应用。
struts2与AJAX一 struts2与AJAX二 struts2与AJAX三 struts2中用Spring实现IOC struts2中的零配置与IOC struts2介绍之使用连接标签 struts2入门 struts2进阶学习一 struts2进阶学习二 struts2进阶学习三 struts2进阶...
本人自己写的struts2结合jquery实现ajax的源码。
Struts2+Ajax实现的用户登录 Struts2 Ajax Sprint Hibernate
这个struts2 实例是通过用js的一个框架jquery来实现的ajax,jquery真的不错,其中的数据传输格式用的时json,用了一个json_lib的jar包,所有所需的包都在了,下载后就能运行,对于初学struts2与ajax的朋友很有点帮助...
Struts2的ajax支持
Web2.0的随波逐流,Ajax那是大放异彩,Struts2框架自己整合了对Ajax的原生支持(struts 2.1.7+,之前的版本可以通过插件实现),框架的整合只是使得JSON的创建变得异常简单,并且可以简单的融入到Struts2框架中,...
Struts Hibernate Spring Ajax Struts Hibernate Spring Ajax
Struts2 jQuery Ajax 单页面增删改查,附带Mysql数据脚本!
简单的struts2中应用jquery ajax小例子,布置一下就能运行,
用ajax访问struts2的action,操作数据库,实现对商品记录进行删除操作;对商品记录进行修改操作;动态添加商品记录;商品的全选功能;实现商品的批量删除功能以及全选功能;
这个是我自己用的代码和jar包,我在自己的机子实现了注册用户名是否已存在的功能。主要注意点都在文档里了。
这圣思园张老师的一个上课演示文件,讲的是struts2+jquery+Ajax实现异步交互的简单例子。